Poldnev.ru is a database of everybody, who was part of Summer Computer Science School (LKSH) throughout the years. This database contains the names of all the students, teachers, and guests throughout the years, their photographs, and the years they were part of the school. This database was maintained for over 10 years, but its user interface was outdated.
My task was to redesign the user flow, improve the search navigation, and redo the visual aspects of the website. The main challenge was to organize a large amount of similar information in a clear and aesthetically pleasing way. As the features and general characteristics of the website were predefined, I developed my ideas through wireframing and, later, mockups.
Note: all the wireframe and mockup content is in Russian, as it is a website for the Russian school and is maintained only in Russian.
Wireframing and Low-Fidelity Prototype
I iterated through various ideas for wireframes on paper and selected the most successful options to implement in digital wireframes. I created both wireframes and a low-fidelity prototype for the desktop version of the website, through which I resolved the user flow and the organizational issues.
Digital Wireframes: Desktop Website
Low-Fidelity Prototype
Mockups and High-Fidelity Prototype
To refine the visual design I developed a set of elements to use across the app: menu elements, iconography, typography, and color. With these elements, I prepared a set of mockups as well as developed the mobile version of the website. Mockups were also organized in an interactive high-fidelity prototype to demonstrate functionality to the client.
Sticker Sheet
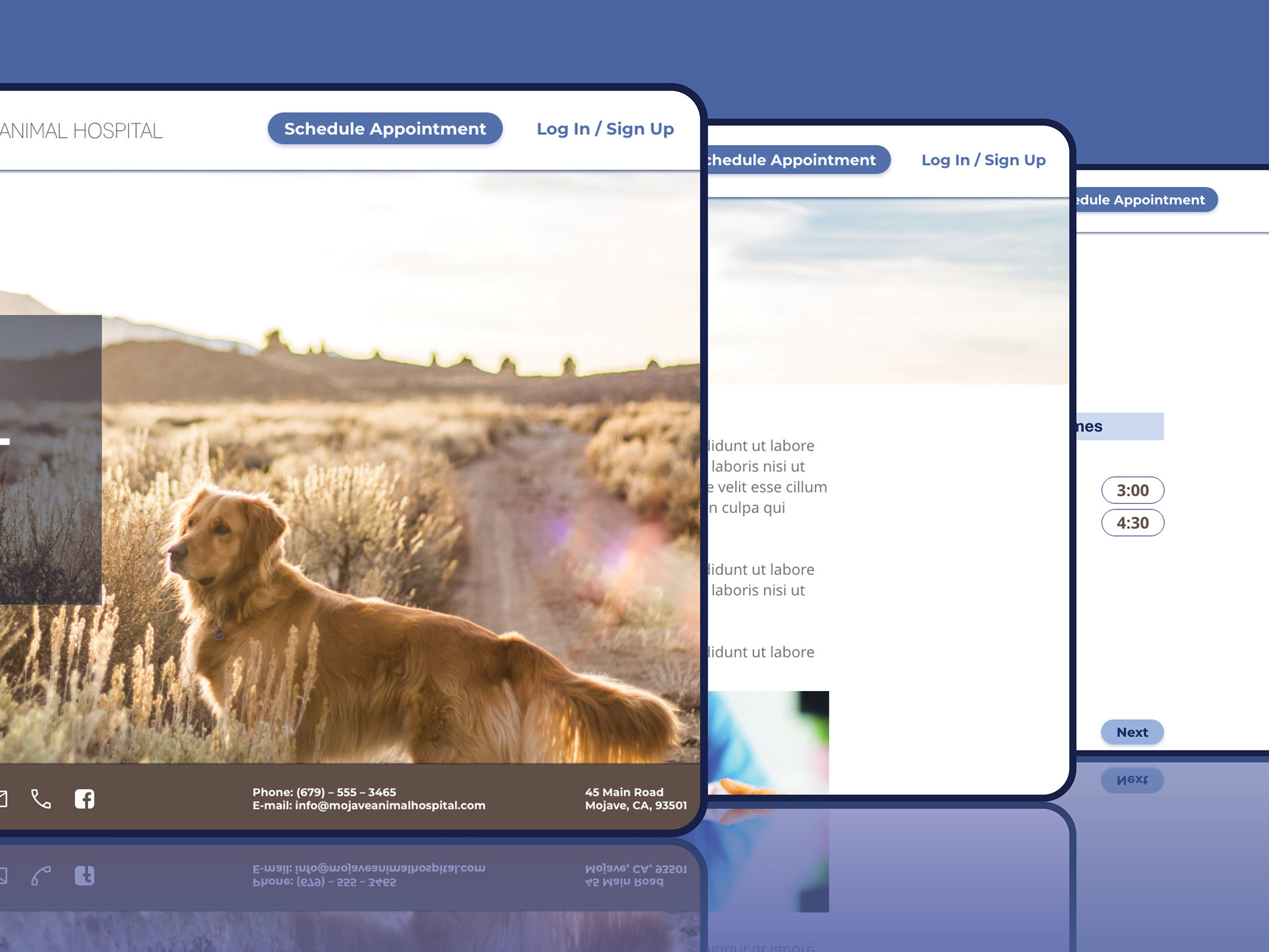
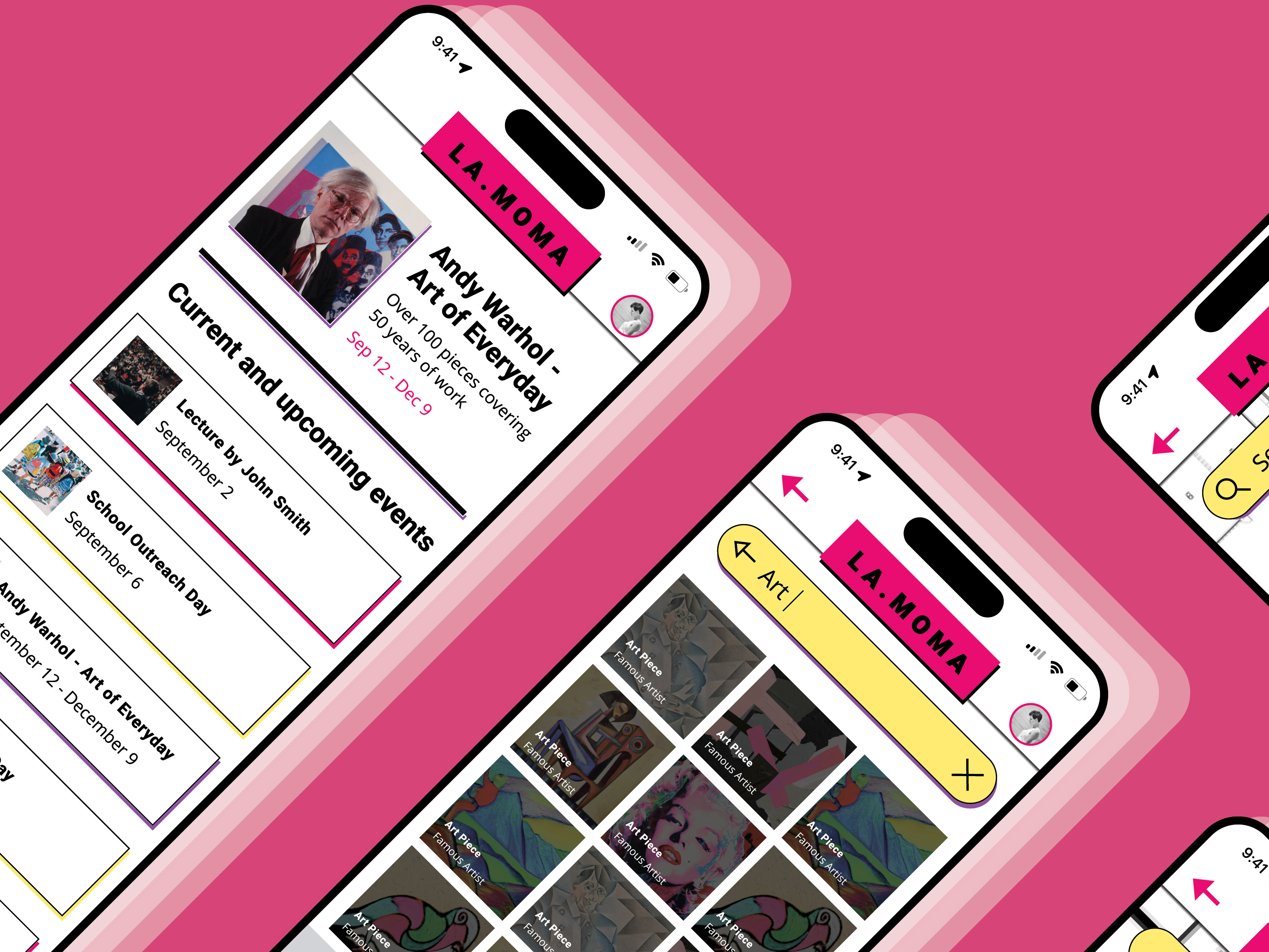
Mockups
Below you can see the difference between the mobile and desktop versions of the same pages.